Home Learning App
Let’s Start with the basics
ROLE: UX Designer and UX Researcher
CHALLENGE: Create an app that fills a need in the home improvement sector
TOOLS: Sketch, InVision, Affinity Mapping, User Research Interviews, Industry Research, Concept Testing
TEAMMATES: Sarah Evans & Inhae Chung
CONTEXT: Our group of 3 set out to research and design an app for home improvement folks. We learned that the biggest need and most enticing concept was a home learning app where folks could get step by step instructions at home on how to build something like a birdhouse, dining table, or gazebo. We called it Home Learning by Home Depot and integrated it into the Home Depot app so users could locate all the tools they would need at their local Home Depot Store.
We started with some good ol’ research
I conducted homeowner interviews and performed industry research from PEW, Consumer Reports, Nerd Wallet, Harvard Home Improvement Trends, and Alexa.com. My colleagues interviewed Do-It-Yourself-ers (DIYers) and customers at both local and chain home improvement stores.
A few interesting research findings which helped guide our project
Homeowners find it cheaper to do projects themselves (Homeowner Interviews)
43% of first time DIYers mess up home improvement projects (NerdWallet 2018 Home Improvement Report)
Young, tech savvy individuals are new to, and increasingly in, the home improvement scene (Consumer Reports)
There is often faulty communication between homeowners and contractors (Consumer Reports)
Millennials lean toward building homes that have energy efficient systems and are tech savvy (Harvard Report)
Baby boomers need to make several repairs in the coming years to make their homes safe and comfortable (Harvard Report)
Affinity mapping provided us with some great Insights about our users
We were able to condense notable insights from our users into top level statements like:
I want to provide a comfortable home for my family
I prioritize convenience and staying local
I get satisfaction from doing projects myself
Ultimately, this helped us understand our users - their needs, interests, and desires - in a more holistic way.
the problem statement
How might we enable people to do home improvement projects anytime and anywhere?
Storyboarding: drawing our concepts
With these high level insights in mind we brainstormed over 25 app concepts. Together, we chose 6 that would fill a need that our research identified.
OUR 6 CONCEPTS:
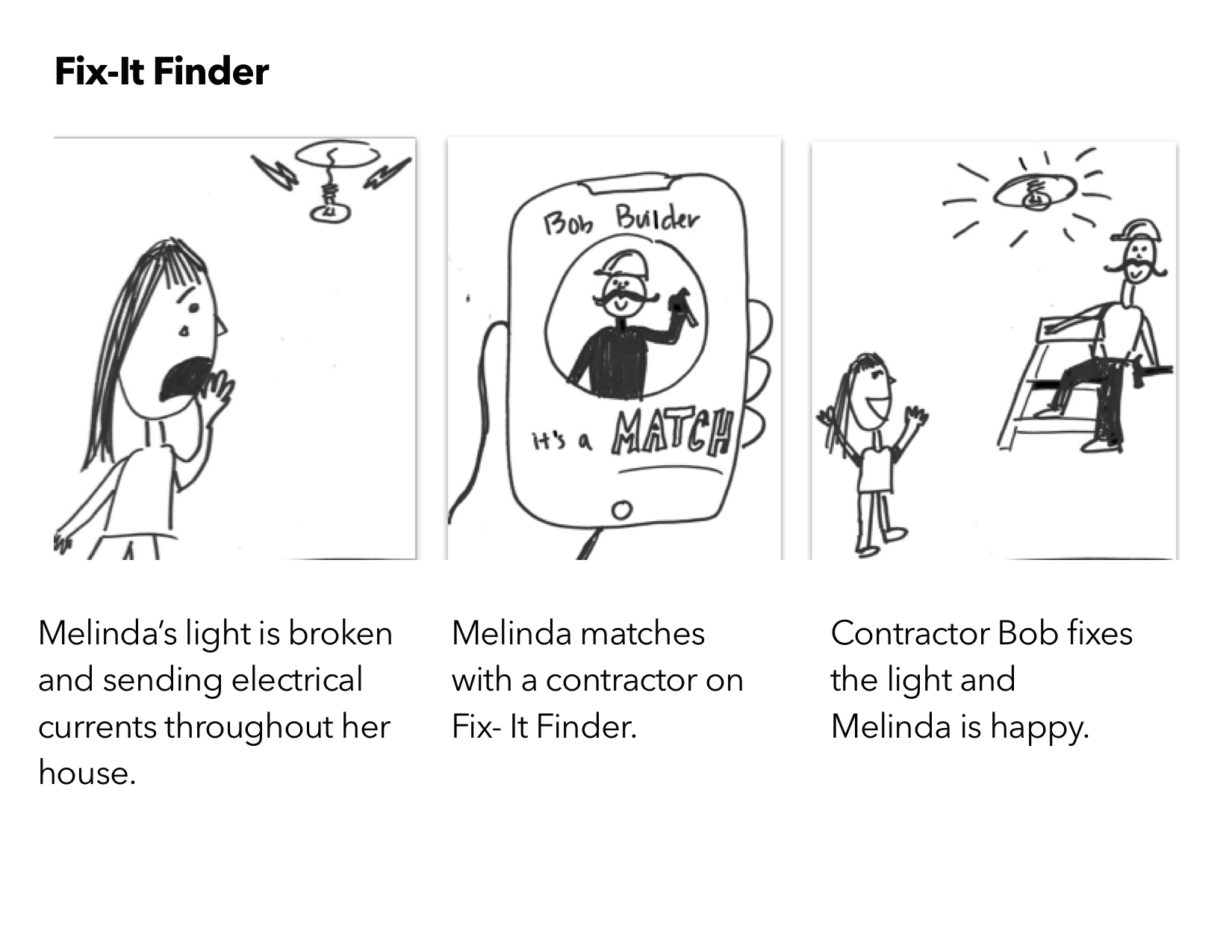
Tinder for contractors
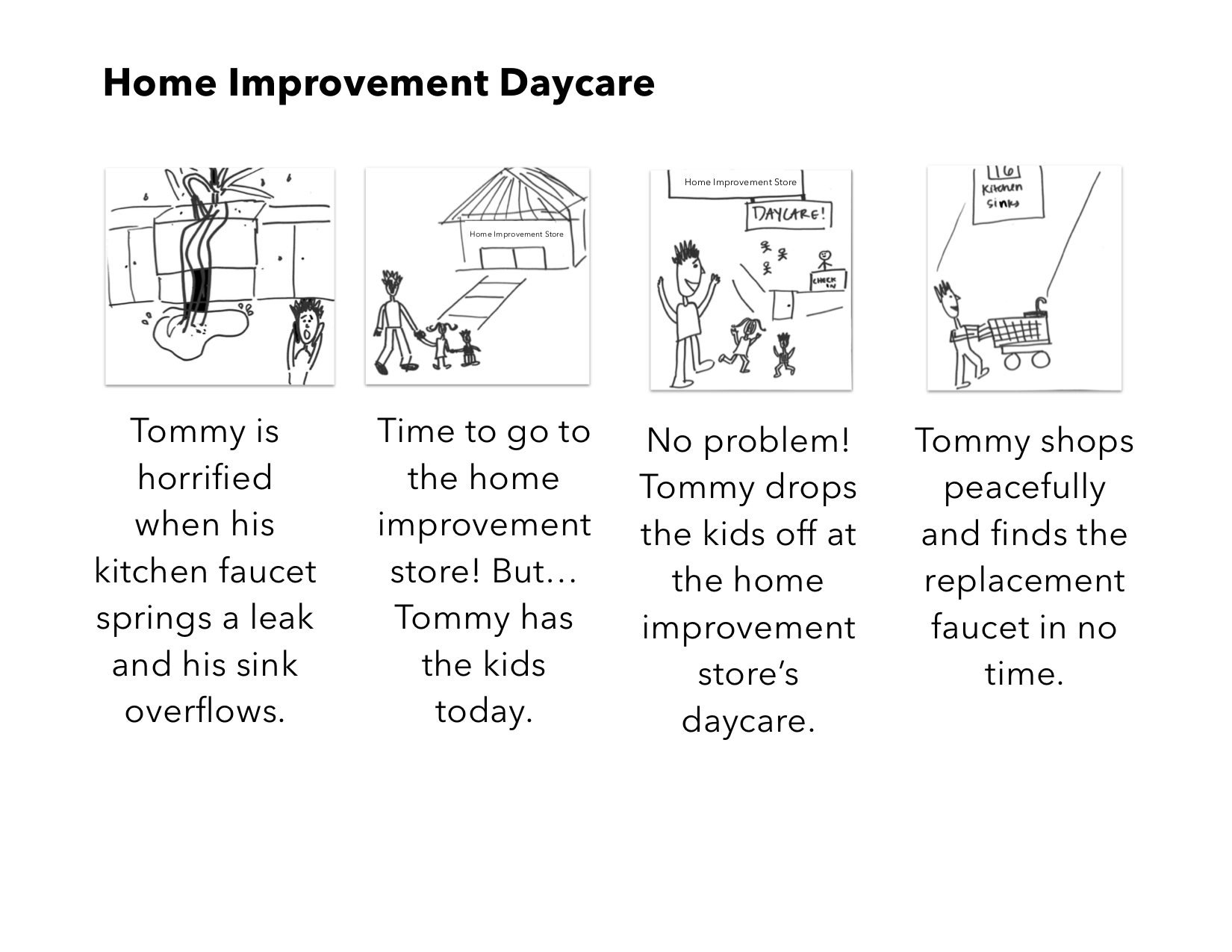
Daycare
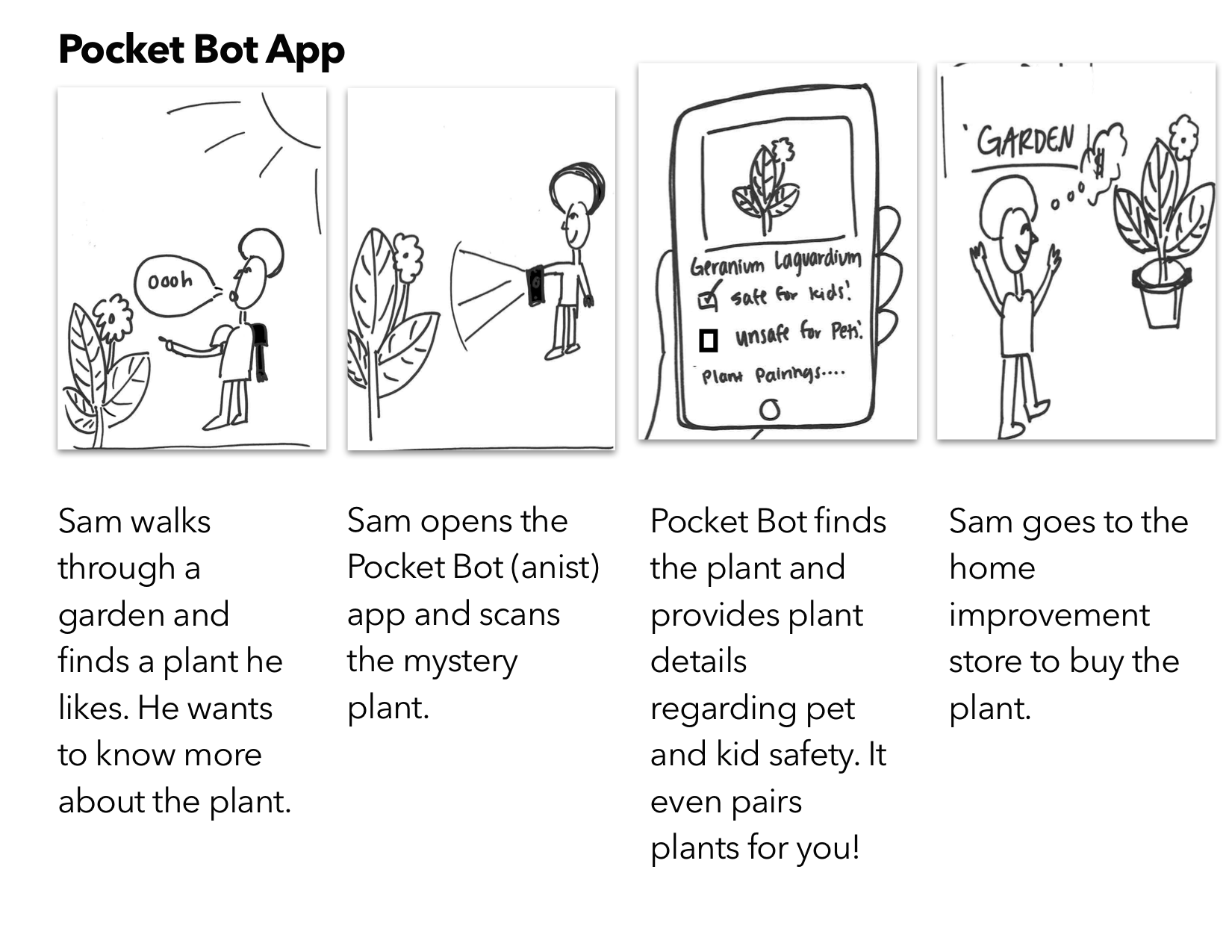
Shazam for plants
Gamify comparison shopping
Online workshops/Home learning
Community engagement
Home Learning won concept testing!
We tested these storyboards with 9 people who visit home improvement stores, asking them to rate the storyboards from least favorite to most favorite and why. Home Learning was rated as the most favorite for 4 participants.
It won because testers said things like…
“This is great for introverts like me!”
“I like taking online classes”
“Unlike Ikea pictures/steps, which are hard to follow, the video and audio directions on this app would make these sorts of projects much easier for me”
The participants had great ideas we wanted to capture for how the app should work
Along with comparative research, we created a feature list of what would be in our app:
Home page
Video library
Categories and filters
Similar projects
Idea library
Saved projects for later
Supplies list
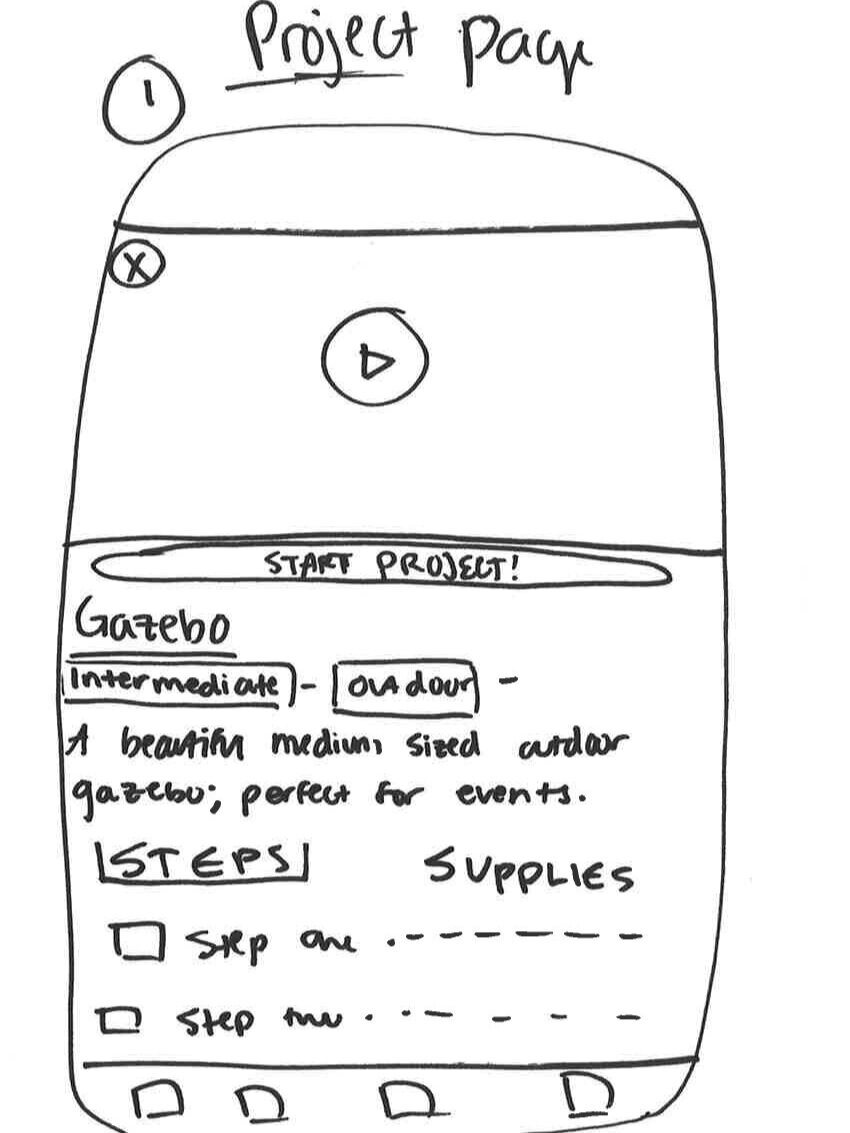
Project page
Navigation tab bar
Create an account flow
Time boxing Sketching sessions
For each item on the feature list, we set a timer for 10 minutes and each drew a version on paper. When the timer went off, we talked about what we liked and disliked about each version. I think every person has good ideas, it’s just about uncovering them. By drawing each feature separately, we were able to let our creativity out and come up with the best possible features for our app. I believe that a product is stronger with more creative minds in collaboration.
Team work is key when it comes to dividing and conquering
Together we created a design system. We needed to align on padding/margins, typography, color, bolding, etc. Once we had that nailed down, we divided up the wireframes. I took on the Project Steps and Project Supplies pages.
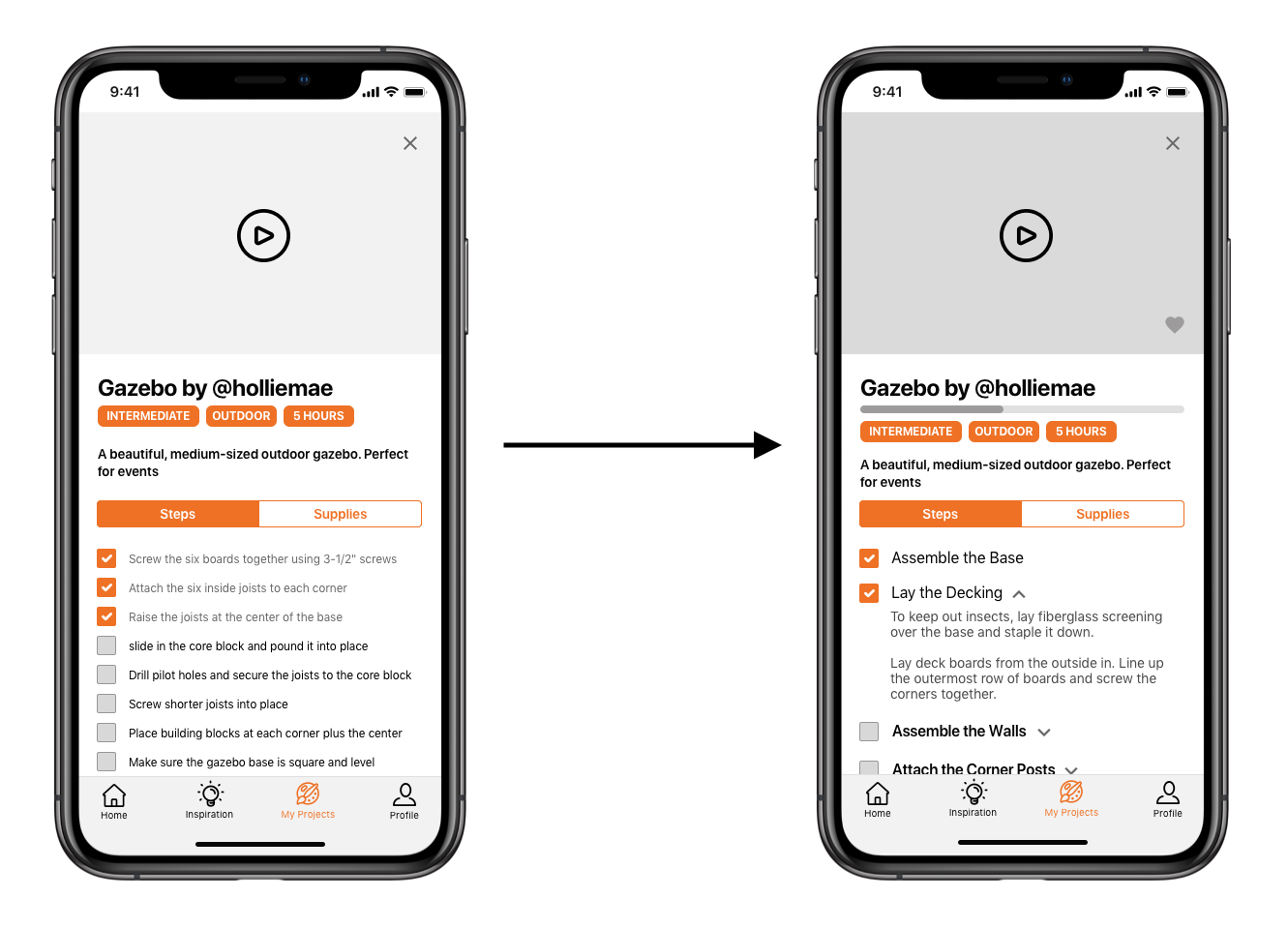
PROJECT STEP FROM LEFT (FIRST VERSION) TO RIGHT (FINAL VERSION)
adult learning theory informed the Project Step wireframes
As you can see in the photo, the first version of the Project Step wires had each small step broken down into checkable items. I soon realized from Adult Learning Theory, that adults like to see bigger tasks in chunk sized bites with the ability to see an overview of all task at once.
Taking this into account, I developed the version on the right featuring expandable and collapsable grouped tasks. User research corroborated this adult learning theory idea; affinity mapping confirmed that DIYers like the sense of accomplishment from completing projects.
THE DEFAULT SCREEN will show all collapsed tasks and users will need to expand the task should they wish to see further detail.
PROJECT SUPPLIES FROM LEFT (FIRST VERSION) TO RIGHT (FINAL VERSION)
Project Supplies Became An opportunity to Upsell
Initially I created one large list of supplies, but from Adult Learning Theory, realized adults would like to see the information chunked into Tools and Materials.
I took this opportunity to upsell customers with a “Buy All” button for ease of access to purchase all the materials. This provided the user with options. Comparison shoppers could go into each tool and shop for the best deal, speed shoppers could immediately add it to their cart for pickup at their nearest Home Depot location, or for the total newbie who doesn’t have a plethora of tools at their disposal, newbies could add everything to their cart with the click of two buttons. We found during affinity mapping that some folks preferred to comparison shop to find the best deal, while others were more focussed on saving time. We built this app for both types of users.
gif of our final mid-fidelity InVision prototype
NEXT STEPS WOULD BE TO:
Create a hi-fidelity version
Prototype testing with home improvement customers
Add in features like:
Filters - Users wanted a way to search for projects based on length of time to complete (5 hours, 1 weekend, 2 months) and age (is this project good for my toddler or father?).
“I Need Help”- Industry research told us that DIYers mess up 43% of their first home projects. Because Millennials are new to buying and renovating homes, we realized the app needed a feature for our users to contact a contractor if something goes awry. Hence the “I Need Help” feature.
Project Scheduling - Some users also indicated that they had a hard time finishing projects and so a scheduling tool would be helpful.